Page Layout: Wk 03 Layout Using Golden Mean Grid (1:1.618) Pt 1

Using a Golden Mean Grid (1:1.610) for Layout
{youku}id_XMjYyMTEyODcy.html{/youku}
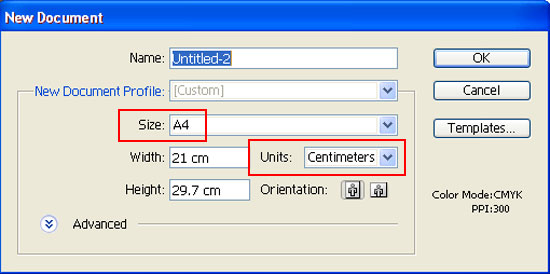
Make a new document. Set page to A4, units: centermetres (cm)

[Ctl + R] Rulers
[Ctl + U] View > Smart Guides
Create an A4 size rectangle on your page
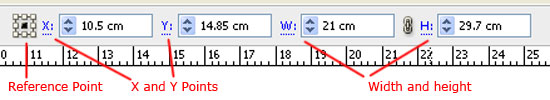
Change your reference point from the middle, to top left corner

Start > Programs > Acessories > Calculator (or use your mobile phone's calculator)
 Divide your rectangle's height to the golden mean
Divide your rectangle's height to the golden mean
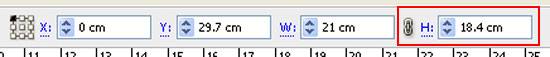
29.7 x .618 = 18.4
Input this number (18.4) into the rectangles height.

Create a new rectangle in the space below. Divide this rectangles width by the golden mean.
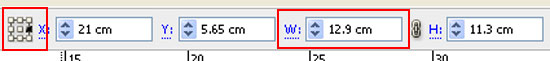
21 x .618 = 12.9
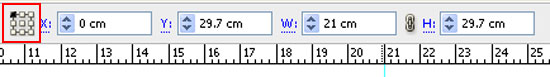
Change your reference point to the middle right side, and input 12.9 into the width

Create a new rectangle over your second rectangle (or copy > paste in front). Change the reference point to the middle bottom. Divide this rectangles height by the golden mean. Input 6.9 into the height.
11.3 x .618 = 6.9
![]()
Create a new rectange above this rectangle. Keep the reference point at the middle bottom. Divide this rectangles height.
4.4 x .618 = 2.7
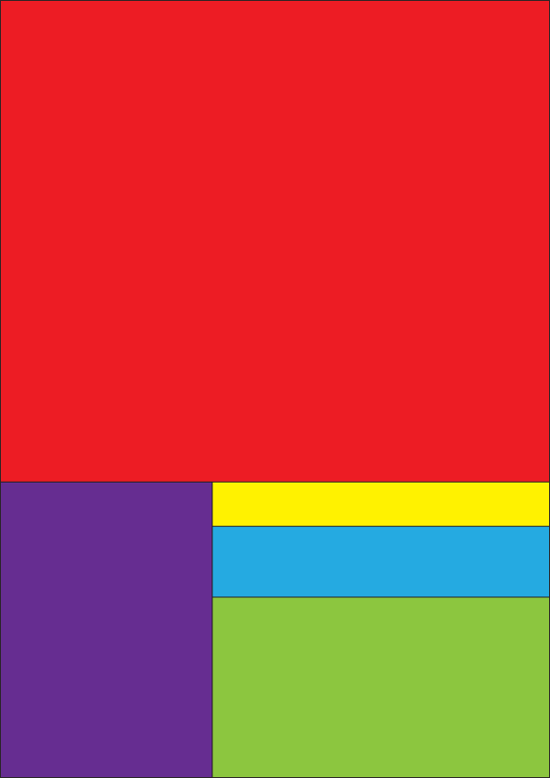
Your layout should look similiar to the image below:

Select the rectangles
[Ctl + A] Select All
[Ctl + 5] View > Guides > Make Guides
Make sure your guides are locked
View > Guides > Lock Guides
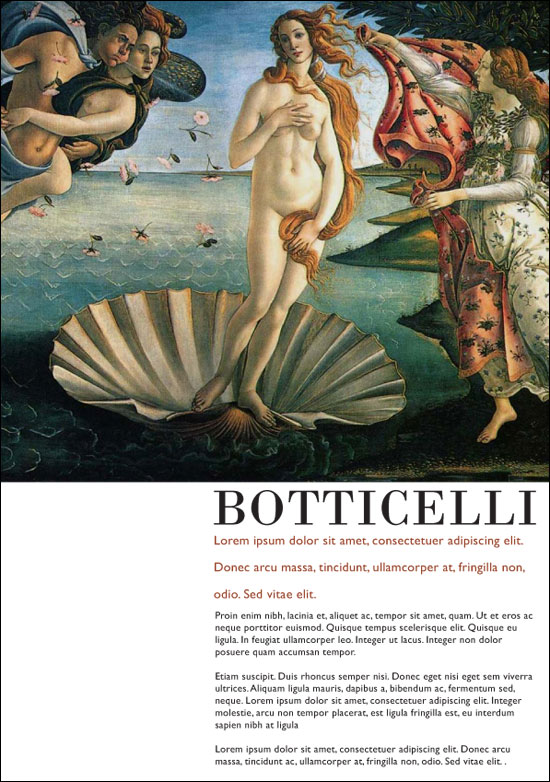
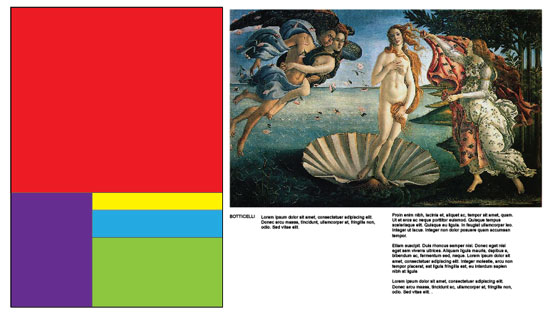
Import one image and the headline, sub-head and text from last week.

Scale the image to fit the top area
[Ctl + 7] Object > Mask > Make
Select the headline text.
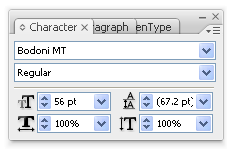
[Ctl + T] Window > Type > Character
Change this to:
Bodoni MT 56pts

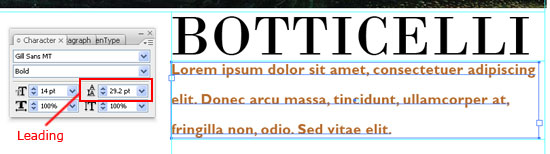
Select the sub-head text and change it to:
Gill Sans MT bold
14/29.2 pts
Change the colour by selecting a colour from the image
Select the body text and change it to:
Gill Sans MT regular
11pts / auto

[Ctl + ;] Show/Hide Guides to view your final work.
Assignment:
Create two A4 layouts using a golden mean grid.
1. Use 1-2 images in your layout
2 Use 2-3 images in your layout
Print these layouts before the start of next weeks class